It's so usual for people to see at-least 2-3 payment screens daily, for ordering groceries or food, for shopping, for online courses and other things. The user experience that the application provides contributes a lot in its number of visitors and bounce rate, and making that experience better is a part of our responsibility as developers.
The Problem
Payment pages are mostly simple screens with some form fields which accept user input and let them proceed to the merchant's page. However, many people tend to enter wrong details by mistake and the simple UI is to be partly blamed for that. Most humans have Eidetic memory which enables them to remember a piece of information that comes from an image. An interface that helps them to access their information by making them visualise it is something which can replace the boring payments page.
Enters React Payment Cards
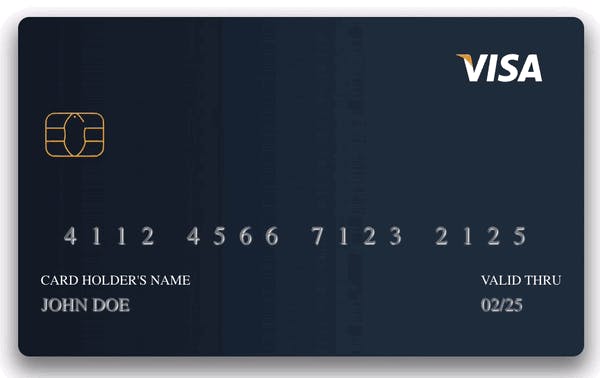
React Payment Cards (RPC hereafter) is a beautiful React component that creates a virtual avatar of your credit/debit card to enhance the overall user experience of the payments page.

The user can enter their card details on the page and can see a card component getting rendered which helps in improving their Eidetic memory, which in turn decreases the chances of human error and thus reduces failure in payments.
For more info on how to use this component, please visit RPC's NPM Page and start using it. If you love it, do leave a ⭐️ on Github.